library(leaflet)
# add color palette
pal <- colorNumeric(
palette = "GnBu",# can change to whatever: "RdBu", "GnBu"
domain = snw$apr1avg_in
)
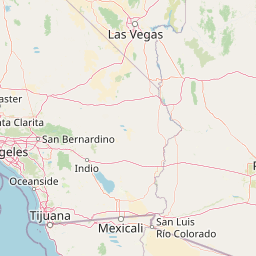
# Make a leaflet map!
m <- leaflet() %>% addTiles() %>%
#setView(lng = -120.8, lat = 39, zoom = 8) %>% if you want to preset the view/zoom default
addProviderTiles("Esri.WorldImagery", group = "ESRI Aerial") %>%
addProviderTiles("Esri.WorldTopoMap", group = "Topo") %>%
# add scale bar
addMeasure(position = "topright",
primaryLengthUnit = "meters",
primaryAreaUnit = "sqmeters",
activeColor = "#3D535D",
completedColor = "#7D4479") %>%
# CDEC SNOW STATIONS
addCircleMarkers(data=snw, group="CDEC Snow",
lng= ~longitude, lat= ~latitude, # the spatial data, requires "~" here because it's NOT sp or sf object
popup=paste0("<strong>","Course ID: ","</strong>",
snw$course_number, "<br><strong>", "Name: ",
"</strong>", snw$id, "<br><strong>", "Elev (ft): ",
"</strong>", snw$elev_feet, "<br><strong>",
"Apr-1 Avg: ", "</strong>", snw$apr1avg_in),
stroke=TRUE, weight=0.6,radius=8,
fillOpacity = 0.5, color="black",
fillColor= ~pal(apr1avg_in)) %>% # mapping to the color palette
# add controls for basemaps and data
addLayersControl(
baseGroups = c("ESRI Aerial", "Topo"),
overlayGroups = c("CDEC Snow"),
options = layersControlOptions(collapsed = T))
m